Overview
Footers are a common element of web design that appear at the bottom of a webpage. They're used to provide users with additional information that may be helpful or relevant to their needs.
Footers can include links to related content, contact information, copyright notices, and social media icons.
Footers can help to improve the overall user experience by making it easier for users to find the information they need and navigate to other areas of a website.
Our footer
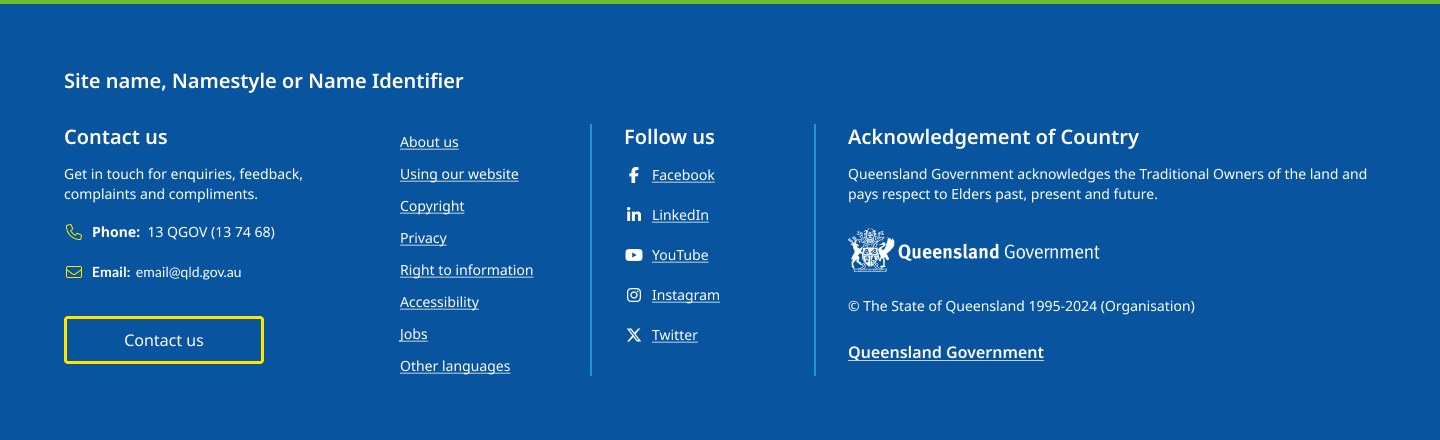
We've designed a standardised footer that must appear consistently on every webpage. The footer shows links that aren't in the main navigation. It also includes access to legal content and contact information. There are also optional components including a website feedback section, emergency contacts and social media content.

<!--
Dark: <footer class="qld__footer qld__footer--dark" >
-->
<footer class="qld__footer qld__footer--dark" role="contentinfo">
<!-- Section 1: Site title -->
<div class="container-fluid">
<div class="row qld__footer__row">
<div class="col-xs-12 qld__footer__column">
<div class="qld__footer__title">
<h2 class="qld__footer__heading">Site Title</h2>
</div>
</div>
</div>
</div>
<!-- Footer content container -->
<div class="container-fluid">
<div class="row">
<!-- Section 2: Contact us and Site wide CTAs -->
<div class="col-xs-12 col-lg-3 qld__footer__column">
<div class="container-fluid">
<div class="row qld__footer-contact">
<div class="col-xs-12 col-sm-8 col-lg-12">
<h3 class="qld__footer__heading">Get in touch</h3>
<p class="qld__footer__cta-content">
Get in touch for enquiries, feedback, complaints and compliments.
</p>
<p class="qld__footer__cta-content">
<i class="qld__footer__cta__icon fa fa-phone" aria-hidden="true"></i>
Phone: 123 4567
</p>
<p class="qld__footer__cta-content">
<i class="qld__footer__cta__icon fal fa-envelope" aria-hidden="true"></i>
Email: email@qld.gov.au
</p>
</div>
<div class="col-xs-12 col-sm-4 col-lg-12">
<a href="#" class="qld__btn qld__btn--secondary">Contact us</a>
</div>
</div>
</div>
</div>
<!-- Section 3: Section links (Custom secondary nav items) -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__navigation" aria-label="footer navigation">
<h3 class="sr-only">Custom link heading</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 1</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 2</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 3</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 4</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 5</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 6</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 7</a>
</li>
</ul>
</nav>
</div>
<!-- Section 4: Mandatory QLD Government Links -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__navigation" aria-label="Queensland Government links">
<h3 class="sr-only">Queensland Government links</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/copyright-statement">Copyright</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/disclaimer">Disclaimer</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/privacy">Privacy</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/system-governance/contact-us/access-info">Right to information</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.qld.gov.au/help/accessibility/">Accessibility</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://smartjobs.qld.gov.au/jobtools/jncustomsearch.jobsearch?in_organid=14904">Jobs</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.qld.gov.au/languages/">Other languages</a>
</li>
</ul>
</nav>
</div>
<!-- Section 5: Social media and engagment -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__social" aria-label="social media links">
<h3 class="qld__footer__heading">Follow us</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="#">
<svg aria-hidden="true" focusable="false" width="32" height="20" viewBox="0 0 12 21" fill="none" xmlns="http://www.w3.org/2000/svg" role="img"><title>Facebook icon</title><path d="M3.85156 20.5H7.52344V11.5547H10.375L10.8438 8H7.52344V5.53906C7.52344 4.99219 7.60156 4.5625 7.83594 4.28906C8.07031 3.97656 8.57812 3.82031 9.28125 3.82031H11.1562V0.65625C10.4531 0.578125 9.51562 0.5 8.42188 0.5C7.01562 0.5 5.92188 0.929688 5.10156 1.75C4.24219 2.57031 3.85156 3.70312 3.85156 5.1875V8H0.84375V11.5547H3.85156V20.5Z" fill="currentColor"></path></svg>
<span class="qld__footer__social__label">Facebook</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg aria-hidden="true" focusable="false" width="32" height="20" viewBox="0 0 18 19" fill="none" xmlns="http://www.w3.org/2000/svg" role="img"><title>Instagram icon</title><path d="M9 5.00781C9.78125 5.00781 10.5234 5.24219 11.2266 5.63281C11.9297 6.02344 12.4766 6.57031 12.8672 7.27344C13.2578 7.97656 13.4922 8.71875 13.4922 9.5C13.4922 10.3203 13.2578 11.0625 12.8672 11.7656C12.4766 12.4688 11.9297 13.0156 11.2266 13.4062C10.5234 13.7969 9.78125 13.9922 9 13.9922C8.17969 13.9922 7.4375 13.7969 6.73438 13.4062C6.03125 13.0156 5.48438 12.4688 5.09375 11.7656C4.70312 11.0625 4.50781 10.3203 4.50781 9.5C4.50781 8.71875 4.70312 7.97656 5.09375 7.27344C5.48438 6.57031 6.03125 6.02344 6.73438 5.63281C7.4375 5.24219 8.17969 5.00781 9 5.00781ZM9 12.4297C9.78125 12.4297 10.4844 12.1562 11.0703 11.5703C11.6172 11.0234 11.9297 10.3203 11.9297 9.5C11.9297 8.71875 11.6172 8.01562 11.0703 7.42969C10.4844 6.88281 9.78125 6.57031 9 6.57031C8.17969 6.57031 7.47656 6.88281 6.92969 7.42969C6.34375 8.01562 6.07031 8.71875 6.07031 9.5C6.07031 10.3203 6.34375 11.0234 6.92969 11.5703C7.47656 12.1562 8.17969 12.4297 9 12.4297ZM14.7422 4.8125C14.7422 4.53906 14.625 4.30469 14.4297 4.07031C14.1953 3.875 13.9609 3.75781 13.6875 3.75781C13.375 3.75781 13.1406 3.875 12.9453 4.07031C12.7109 4.30469 12.6328 4.53906 12.6328 4.8125C12.6328 5.125 12.7109 5.35938 12.9453 5.55469C13.1406 5.78906 13.375 5.86719 13.6875 5.86719C13.9609 5.86719 14.1953 5.78906 14.3906 5.55469C14.5859 5.35938 14.7031 5.125 14.7422 4.8125ZM17.7109 5.86719C17.7109 6.60938 17.75 7.82031 17.75 9.5C17.75 11.2188 17.7109 12.4297 17.6719 13.1719C17.6328 13.9141 17.5156 14.5391 17.3594 15.0859C17.125 15.75 16.7344 16.3359 16.2656 16.8047C15.7969 17.2734 15.2109 17.625 14.5859 17.8594C14.0391 18.0547 13.375 18.1719 12.6328 18.2109C11.8906 18.25 10.6797 18.25 9 18.25C7.28125 18.25 6.07031 18.25 5.32812 18.2109C4.58594 18.1719 3.96094 18.0547 3.41406 17.8203C2.75 17.625 2.16406 17.2734 1.69531 16.8047C1.22656 16.3359 0.875 15.75 0.640625 15.0859C0.445312 14.5391 0.328125 13.9141 0.289062 13.1719C0.25 12.4297 0.25 11.2188 0.25 9.5C0.25 7.82031 0.25 6.60938 0.289062 5.86719C0.328125 5.125 0.445312 4.46094 0.640625 3.91406C0.875 3.28906 1.22656 2.70312 1.69531 2.23438C2.16406 1.76562 2.75 1.375 3.41406 1.14062C3.96094 0.984375 4.58594 0.867188 5.32812 0.828125C6.07031 0.789062 7.28125 0.75 9 0.75C10.6797 0.75 11.8906 0.789062 12.6328 0.828125C13.375 0.867188 14.0391 0.984375 14.5859 1.14062C15.2109 1.375 15.7969 1.76562 16.2656 2.23438C16.7344 2.70312 17.125 3.28906 17.3594 3.91406C17.5156 4.46094 17.6328 5.125 17.7109 5.86719ZM15.8359 14.6562C15.9922 14.2266 16.0703 13.5234 16.1484 12.5469C16.1484 12 16.1875 11.1797 16.1875 10.125V8.875C16.1875 7.82031 16.1484 7 16.1484 6.45312C16.0703 5.47656 15.9922 4.77344 15.8359 4.34375C15.5234 3.5625 14.9375 2.97656 14.1562 2.66406C13.7266 2.50781 13.0234 2.42969 12.0469 2.35156C11.4609 2.35156 10.6406 2.3125 9.625 2.3125H8.375C7.32031 2.3125 6.5 2.35156 5.95312 2.35156C4.97656 2.42969 4.27344 2.50781 3.84375 2.66406C3.02344 2.97656 2.47656 3.5625 2.16406 4.34375C2.00781 4.77344 1.89062 5.47656 1.85156 6.45312C1.8125 7.03906 1.8125 7.85938 1.8125 8.875V10.125C1.8125 11.1797 1.8125 12 1.85156 12.5469C1.89062 13.5234 2.00781 14.2266 2.16406 14.6562C2.47656 15.4766 3.0625 16.0234 3.84375 16.3359C4.27344 16.4922 4.97656 16.6094 5.95312 16.6484C6.5 16.6875 7.32031 16.6875 8.375 16.6875H9.625C10.6797 16.6875 11.5 16.6875 12.0469 16.6484C13.0234 16.6094 13.7266 16.4922 14.1562 16.3359C14.9375 16.0234 15.5234 15.4375 15.8359 14.6562Z" fill="currentColor"></path></svg>
<span class="qld__footer__social__label">Instagram</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg aria-hidden="true" focusable="false" width="32" height="20" viewBox="0 0 18 19" fill="none" xmlns="http://www.w3.org/2000/svg" role="img"><title>Linkedin icon</title><path d="M4.15625 18.25V6.57031H0.523438V18.25H4.15625ZM2.35938 4.96875C2.90625 4.96875 3.41406 4.77344 3.84375 4.34375C4.23438 3.95312 4.46875 3.44531 4.46875 2.85938C4.46875 2.3125 4.23438 1.80469 3.84375 1.375C3.41406 0.984375 2.90625 0.75 2.35938 0.75C1.77344 0.75 1.26562 0.984375 0.875 1.375C0.445312 1.80469 0.25 2.3125 0.25 2.85938C0.25 3.44531 0.445312 3.95312 0.875 4.34375C1.26562 4.77344 1.77344 4.96875 2.35938 4.96875ZM17.75 18.25V11.8438C17.75 10.0469 17.4766 8.71875 16.9688 7.85938C16.2656 6.80469 15.0938 6.25781 13.4141 6.25781C12.5547 6.25781 11.8516 6.49219 11.2266 6.88281C10.6406 7.23438 10.2109 7.66406 9.97656 8.17188H9.9375V6.57031H6.46094V18.25H10.0547V12.4688C10.0547 11.5703 10.1719 10.8672 10.4453 10.3984C10.7578 9.77344 11.3438 9.46094 12.2031 9.46094C13.0234 9.46094 13.5703 9.8125 13.8828 10.5156C14.0391 10.9453 14.1172 11.6094 14.1172 12.5469V18.25H17.75Z" fill="currentColor"></path></svg>
<span class="qld__footer__social__label">LinkedIn</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg aria-hidden="true" focusable="false" width="32" height="20" viewBox="0 0 22 15" fill="none" xmlns="http://www.w3.org/2000/svg" role="img"><title>Youtube icon</title><path d="M21.2344 2.34375C21.3906 3.04688 21.5469 4.14062 21.625 5.54688L21.6641 7.5L21.625 9.45312C21.5469 10.9375 21.3906 11.9922 21.2344 12.6953C21.0781 13.1641 20.8438 13.5547 20.5312 13.8672C20.1797 14.2188 19.7891 14.4531 19.3203 14.5703C18.6172 14.7656 17.0547 14.8828 14.5547 14.9609L11 15L7.44531 14.9609C4.94531 14.8828 3.34375 14.7656 2.67969 14.5703C2.21094 14.4531 1.78125 14.2188 1.46875 13.8672C1.11719 13.5547 0.882812 13.1641 0.765625 12.6953C0.570312 11.9922 0.453125 10.9375 0.375 9.45312L0.335938 7.5C0.335938 6.95312 0.335938 6.28906 0.375 5.54688C0.453125 4.14062 0.570312 3.04688 0.765625 2.34375C0.882812 1.875 1.11719 1.48438 1.46875 1.13281C1.78125 0.820312 2.21094 0.585938 2.67969 0.429688C3.34375 0.273438 4.94531 0.117188 7.44531 0.0390625L11 0L14.5547 0.0390625C17.0547 0.117188 18.6172 0.273438 19.3203 0.429688C19.7891 0.585938 20.1797 0.820312 20.5312 1.13281C20.8438 1.48438 21.0781 1.875 21.2344 2.34375ZM8.8125 10.7031L14.3984 7.5L8.8125 4.33594V10.7031Z" fill="currentColor"></path></svg>
<span class="qld__footer__social__label">Youtube</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg aria-hidden="true" focusable="false" width="32" height="20" viewBox="0 0 20 17" fill="none" xmlns="http://www.w3.org/2000/svg" role="img"><title>Twitter icon</title><path d="M14.1562 3.5H16.3438L11.5312 9.03125L17.2188 16.5H12.7812L9.28125 11.9688L5.3125 16.5H3.09375L8.25 10.625L2.8125 3.5H7.375L10.5 7.65625L14.1562 3.5ZM13.375 15.1875H14.5938L6.71875 4.75H5.40625L13.375 15.1875Z" fill="currentColor"></path></svg>
<span class="qld__footer__social__label">Twitter</span>
</a>
</li>
</ul>
</nav>
</div>
<!-- Section 6: Aknowlegement, Qld Government Coat of Arms and Copyright information -->
<div class="col-xs-12 qld__footer__column">
<div>
<h3 class="qld__footer__heading">
Acknowledgement of Country
</h3>
<p class="qld__footer__acknowledgements">
Queensland Government acknowledges the Traditional Owners of the land and pays respect to Elders past, present and future.
</p>
<a class="qld__footer__logo" href="https://www.qld.gov.au/">
<img class="qld__footer__logo-image" alt="Queensland Government Coat of Arms" src="./?a=160255">
</a>
<h3 class="sr-only">Copyright statement</h3>
<p class="qld__footer__copyrightMessage">
© The State of Queensland 1995-2024 (Organisation) Queensland Government
</p>
<a class="qld__footer__clickable__link qld__footer__copyright-link" href="https://www.qld.gov.au/" rel="external">Queensland Government</a>
</div>
</div>
</div>
</div>
</footer>
Other footer examples
Usage guidelines
A footer may contain links to secondary tasks of interest to the user and can serve as a second chance for convincing users who haven't found what they were looking for.
The footer can also be used as a last resort for hard-to-find content. Users may turn to the footer for additional options that aren't present in the global navigation.
Users do use the footer for navigation, common information that users expect to find in a footer includes contact information, company details, social media links, and related content (Fressenden 2019).
When to use
Footers must be included on all sites and include the mandatory Queensland Government agency links.
How to use
The best way to use a footer is to keep it simple and consistent across all pages. It should be clearly separated from the main content, usually by a horizontal line or a change in background color. The links and information in the footer should be organised in a way that is easy to understand and navigate.
You must include the following links
These government agency links must be displayed in the correct order:
Other information that must be included is:
- the site name
- an Acknowledgement of Country
- the Qld Government Coat of Arms if necessary (see brand guidelines).
Optional information that can be included is:
- ABN
- contact details
- social media links
- links to other pages within the website
- global call to actions.
Don't
- Place anywhere but the bottom of the page
- Use multiple footers per page
- Remove copyright or privacy information
- Use if there are many navigational items – consider multiple link lists instead
- Include more than 2 levels of information hierarchy
- Use unclear link names in the footer (e.g. Company Info or Help versus Contact Us)
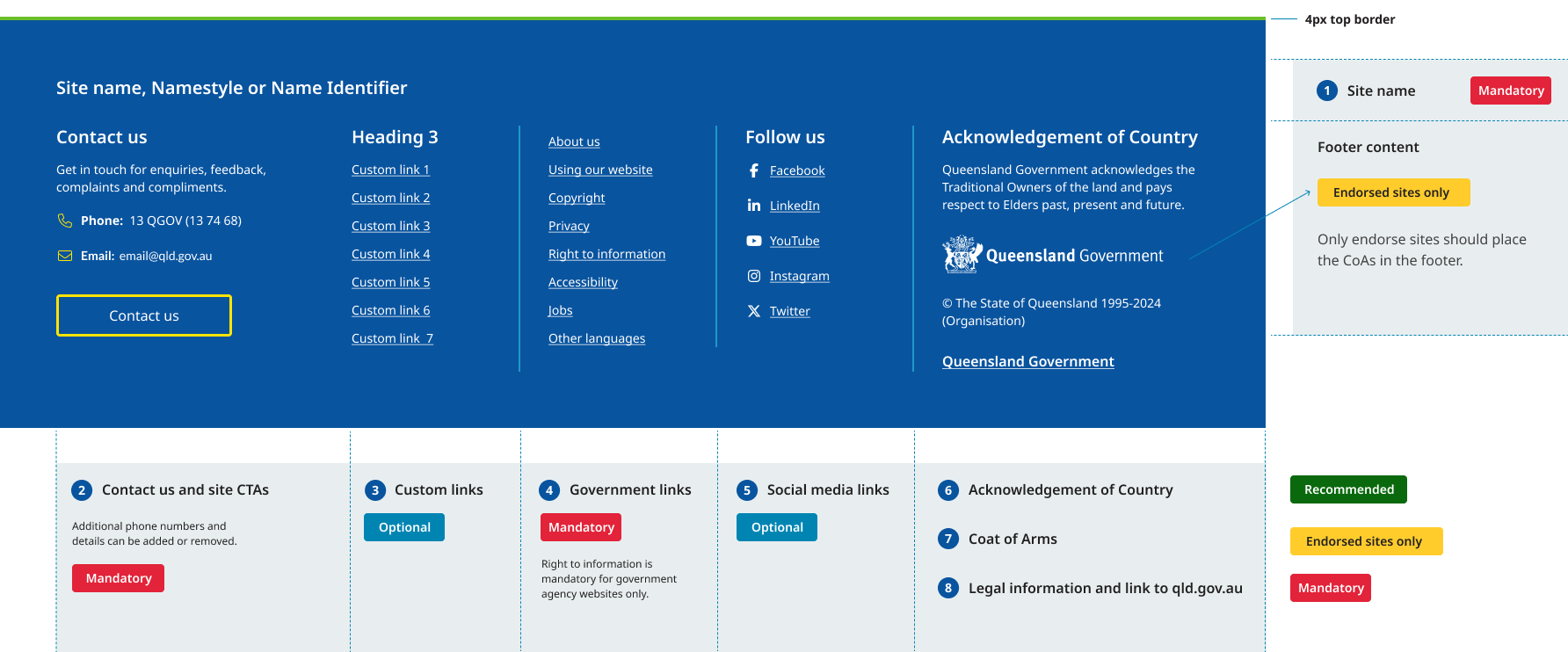
Anatomy
We designed our footer using a modular structure that would accommodate a number of things that are commonly found in footers which include:
- mandatory legal information like copyright, privacy policy and terms of use
- accessibility details and ways for visitors to give feedback
- site utility links (contact us, help and language support)
- secondary-task links that aren't usually present in the global navigation or utility navigation
- customer engagement (email newsletters and social media)
- Acknowledgement of country.
Our Footer is divided into 8 sections.
- Site name
- Contact us and site CTAs
- Custom links
- Government links
- Social media links
- Acknowledgement of Country
- Coat of Arms
- Legal information and link to qld.gov.au

Research and rationale
The design of the footer is based on the underlying structure of the DTA Design System whilst incorporating the mandatory legislation and requirements outlined in the pre-existing Queensland Government CUE Web Guidelines. The design also leverages the layout set by the Australia Department of Health website which is also based on the DTA Design System, whilst incorporating existing components and patterns that are currently used in the Queensland Government franchise website.
Modular design
Our footer layout has been designed to be modular and can be tailored to adapt to the addition or removal of optional components. Users can easily tailor the footer content to meet their sites needs and it will still scale and respond correctly across all screen sizes.
Custom links
The design of the footer specifically caters for a region of optional links that allow users to bypass the main navigation, or access external links. This section provides users with easy access to additional links both internal and external, allowing them to continue their journey. The feature was inspired by the NSW Design System footer.
Acknowledgement of country
We received feedback that the current placement of the AoC was not prominent enough, and its position between the Queensland Government coat of arms and the copyright text might undermine its significance. In a recent update to address this, we have added a header to the AoC and repositioned it away from the coat of arms and copyright.
Legal information and link to qld.gov.au
In accordance with conformance with the Digital services policy all sites must include copyright information. The last link in the footer should also be a link to the Queensland Government homepage the text to be used is 'Queensland Government'.
Government links
Information on using our website and common Queensland Government links are crucial for all sites. The order of these links is consistent across all Government Websites. These incorporation of these links has been an inherited from pre-existing website guidelines know and the CUE (Consistent User Experience Guidelines).
Colour
The colours and components can be changed easily to cater for any site's identity and brands with the the Queensland Government Brand architecture. It recommends that sites opt for a dark or dark alt footer design to contrast the primary content section.
Social links
In alignment with the brand requirements of the relevant organisations, our design system exclusively employs a black and white colour scheme for all social link icons. Social links are optional and the social section can be turned off if not needed. The order of social links can also be changed based on the preferences of the site owner.
Contact information
As contact information is more frequently required its prevalence in the design was elevated over the other footer navigation links, some contact information is also able to be surfaced within the footer reducing the need for users to click through to a separate contact page.
Border
Like the DTA we’ve used a thick line style to delineate our footers from the body. This supports the ‘visual loudness’ practice we've implemented in the Design System.
Footers in vertical navigation
The footer pattern for vertical navigation websites is similar to the default pattern. The only difference is it's justified to the left and right of the screen rather than centred. This is only visible on the xl screen sizes.
Doormat navigation
Some sites choose to repeat the primary navigation in the footer, this is known as doormat navigation. We chose not to implement this as an option in our footer as we intend to explore sticky header navigation as an alternative to this pattern.
Classes
| Name | Description |
|---|---|
| Primary footer class applied to <Footer> element |
| Modifier class that applies the alternate colour style |
| Modifier class that applies the dark colour style |
| Modifier class that applies the dark-alt colour style |
| Additional class added to row's to create borders between sections when the footer stacks on smaller displays |
| Class that defines the style for site name s in the footer |
| Class that defines the padding and margins for footer columns |
| Class used to modify the default qld__link-list style for the footer |
| Class that defines the size of links in the footer |
qld__footer__cta-content | Class that defines the size text in the contact us section of the footer |
qld__footer__acknowledgements | Class that defines the size of text for the acknowledgment |
Accessible footer requirements
Keep these considerations in mind if you are modifying the design system or creating a custom component.
WCAG guidelines
1.4.3 Contrast (Minimum)
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1. This ensures that the text in the footer is easily readable.
1.4.11 Non-text Contrast (Level AA)
The visual presentation of User Interface components and graphical objects have a contrast ratio of at least 3:1 against adjacent colour(s). This ensures that the UI components in the footer are easily distinguishable.
1.4.12 Text Spacing (Level AA)
Ensure that the text in the footer is easily readable and well spaced.
2.4.1 Bypass Blocks
Provide a mechanism to bypass blocks of content that are repeated on multiple Web pages. This can be achieved by providing a "Skip to main content" link at the top of each page that jumps to the main content, bypassing the header and navigation links.
2.4.4 Link Purpose (In Context)
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context. This ensures that the links in the footer are clearly understood.
2.4.6 Headings and Labels (Level AA)
Headings and labels describe topic or purpose. This ensures that any headings or labels in the footer are descriptive and clear.
2.4.7 Focus Visible (Level AA)
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. This ensures that users navigating through the keyboard can easily identify the focused element in the footer.
3.2.3 Consistent Navigation
Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated, unless a change is initiated by the user. This ensures that the footer appears in the same place and in the same order on every page.
3.3.2 Labels or Instructions (Level A)
Labels or instructions are provided when content requires user input. This ensures that any interactive elements in the footer have clear instructions or labels.
4.1.2 Name, Role, Value (Level A)
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. This ensures that any interactive elements in the footer are accessible to assistive technologies.
References
McKay, A (2020) Anatomy of a website: website footers - Optimal Workshop, Optimal Workshop, accessed 16 July 2023.
Fressenden, T (2019) Web Page Footers 101: Design Patterns and When to Use Each, Nielsen Norman Group, accessed 16 July 2023.
Health Design System (n.d.) 'Footer', Health Design System, accessed 16 July 2023.
Digital NSW (n.d.) Footer, NSW Design System, accessed 10 April 2023.
Digital Transformation Agency (2018) Footer, Gold Design System (Formerly DTA), accessed 10 April 2023.
Queensland Government (2022) 'Module 2: Checkpoint 26—Standard footer', Consistent User Experience Standard, ForGov Queensland, accessed 16 July 2023.