What’s improved
Tabs
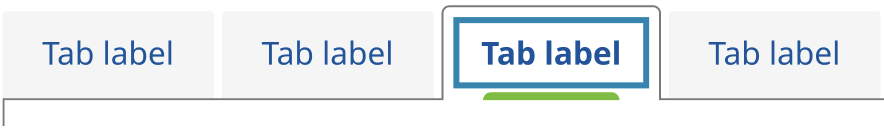
The tab component’s active focus and focus state are now inset within the tab button to ensure accessible colour contrast ratios regardless of the background container colour.

Radio and checkbox
Colour contrast improvements were made to the valid and invalid states of both radio and checkbox components on dark backgrounds.
Back to top
Previously a floating (fixed position) element, the back to top component is now positioned inline, above the footer and aligned to the bottom-right corner of the page. This change addresses issues experienced by users with magnification tools, where the floating element would obscure content. Additionally, it ensures the component meets minimum contrast requirements against all background colours, enhancing visibility.
Horizontal rule
There are now two horizontal rule colour variations available for decorative or thematic purposes. Previously, contrast requirements were not being met when horizontal rules were used for thematic break purposes.
File usability improvements
You may also notice some minor updates and refinements across the file to help optimise the experience for designers and collaborators.
Before you update
While we’ve reviewed all the changes in this update, we recommend creating a backup of your current working file/s before updating to v4.4.0.